- Home
- Guides
- CMS
- Site Guide
- Creating a Site Guide
Overview
The Site Guide feature uses a single interface to allow you to build pages on the platform of your choice. This makes for a quick learning curve and significantly reduces the amount of time it takes to build new pages.
Create a New Guide
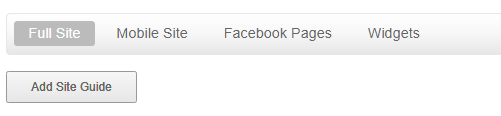
To begin, click on the tab name for the type of site guide you wish to build. Then click the Add Site Guide button.

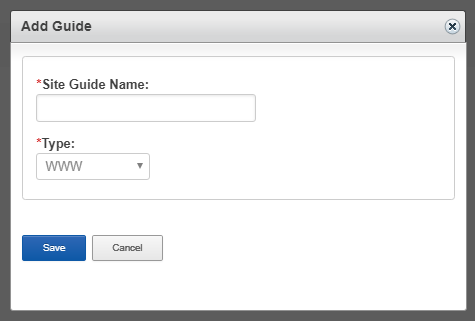
This will open a modal popup where you can give your new guide a name. The Type will be display according to what tab you were on when you clicked Create, however you may change your mind and build a different site guide.

Add Pages To Your Guide
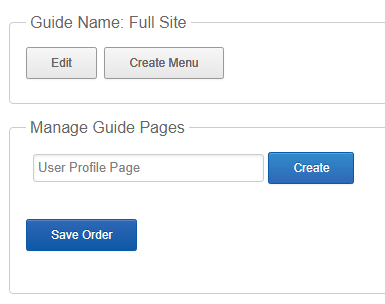
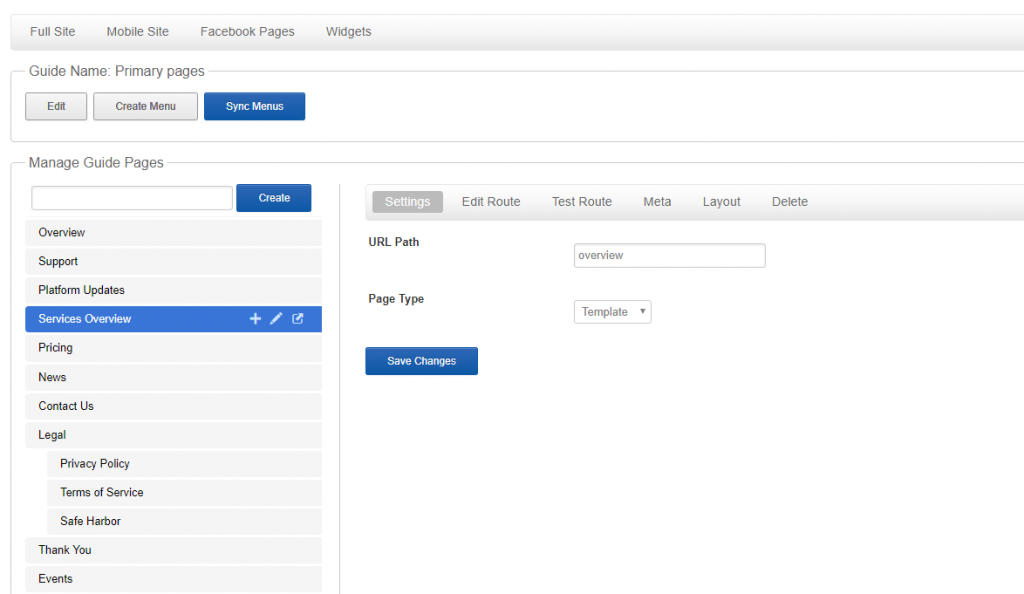
Click ‘Edit’ on your new Site Guide and enter a page name under ‘Manage Guide Pages’.

View of a Guide With Pages
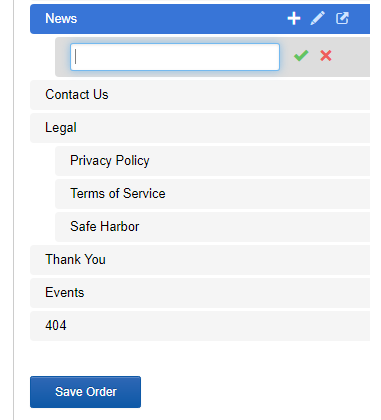
Once your page has been created, it will display inside your site guide. A new page will always be added to the bottom of the list.

You can add as many pages as needed to fill out your guide. Pages can be dragged up and down to change their order. Dragging a page onto another page will effectively add your page as a subpage.
If you know you want a new page to be a subpage of a pre-existing page, you can click the + icon to add the new page directly into the desired position.

Edit a Page
Each page in your site guide has an Edit link which allows you to change the contents of your page. There are two ways to edit your page.
- Smarty Markup Editor
- Drag & Drop Layout System
Both of these options should already be familiar to all of our clients and are used for the layout of the social community sites as well as acting as the default text editor both in the control panel and on the front end for creating blogs, forum posts and more.
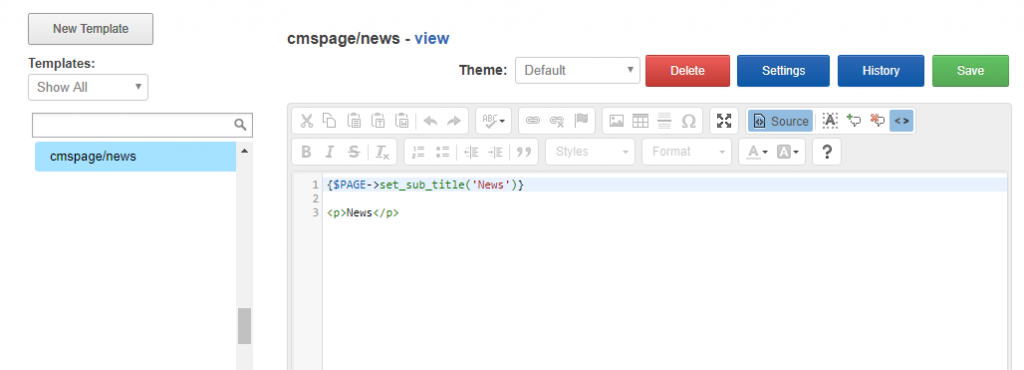
Smarty Markup Editor
This interface allows a network operator to add in any text or HTML they want to include on the page. An entire page can be built with external content right from this screen if desired.

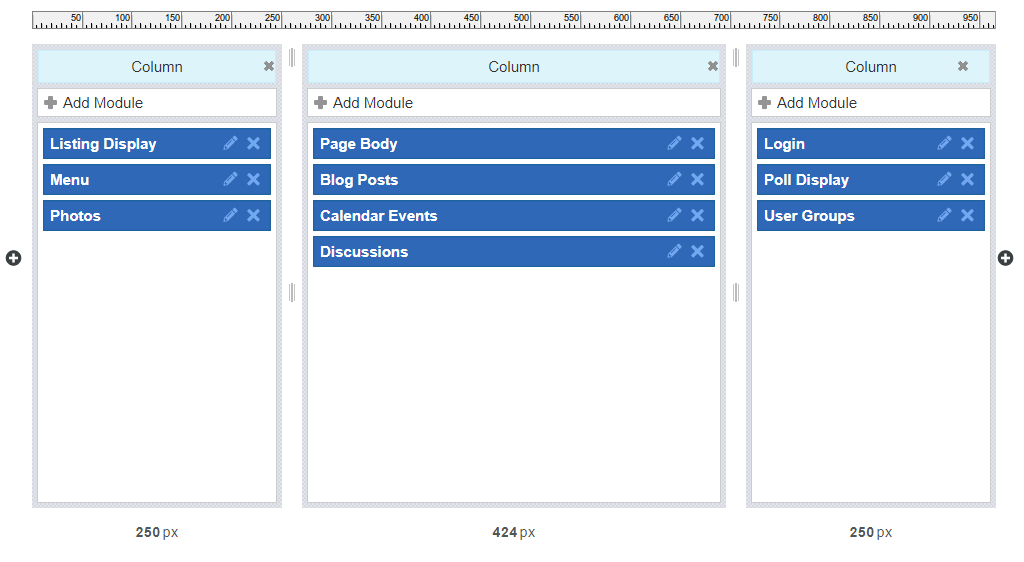
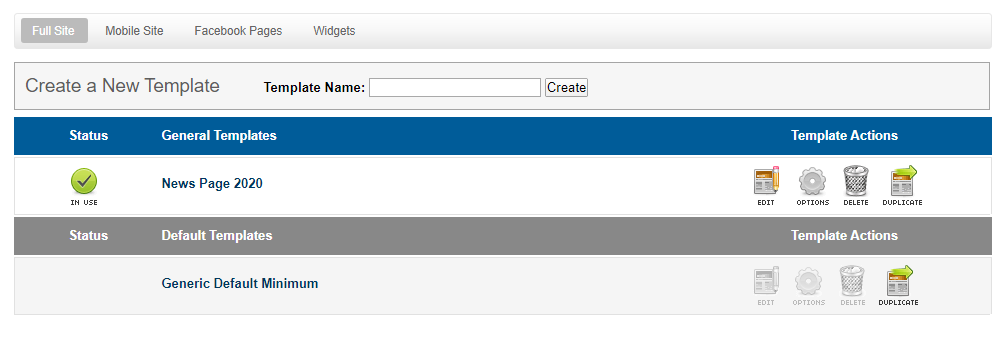
Drag & Drop
To reach the Drag & Drop editor click the link in the upper right corner of the Edit a Page screen. This opens our standard template manager. Click Edit to open the default new template.

Once the drag & drop editor is open you can add modules or columns, or move contents around as needed until you create the layout you desire.